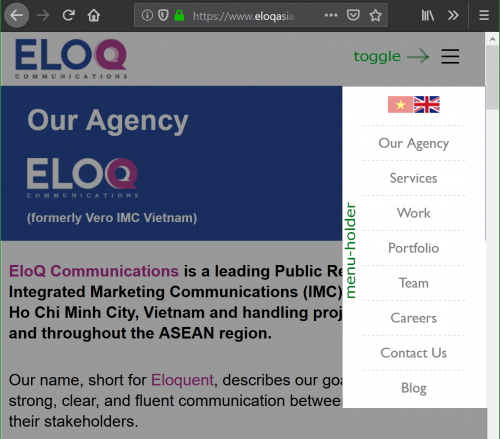
Thông thường một popup menu được dấu bên cạnh phải màn hình (touch device) bằng thuộc tính CSS
.menu-handle { position: fixed; right: -100% }
và được gọi hiện ra bằng cách điều chỉnh
right: 0

Mọi việc hoạt động suông sẻ, chỉ trừ trên các thiết bị Android, hay ít nhất không hoạt động trên Samsung Internet. Khi đó, tất cả các anchor trên popup menu không hoạt động.
Điều này được lý giải là browser đã không cập nhật vị trí của các anchor khi thuộc tính CSS right được đặt là 0, các anchor luôn được hiểu là nằm bên phải ngoải cạnh màn hình.
Khắc phục
- Cho popup menu nằm ở vị trí đúng (right: 0) và ẩn nó đi bằng display: none (hay width:0 hay height:0). Và khi cần hiện ra thì cho display: block => không hoạt động!
- Cho popup menu nằm ở vị trí đúng (right: 0) và ẩn nó đi bằng opacity: 0. Và khi cần hiện ra thì cho opacity: 1 => OK!
- Vẫn cho popup menu nằm ngoài màn hình (right: -100%). Và khi cần thì cho hiện ra bằng javascript popup.style.right=0 hoặc popup.classList.toggle(‘on’) trong đó .on {right:0} => OK!
Chú thích
- Javascript thay đổi giá trị mặc định của thuộc tính CSS, trong khi CSS có thể chỉ thay đổi thuộc tính tạm thời.
- Có thể thiết kế popup menu chỉ dùng CSS như .togger:hover + .menu-holder {opacity: 1}
- Khi opacity:0 menu vẫn hoạt động, vì vậy phải đặt pointer-events để bật/tắt sự kiện chuột trên menu-holder
- Cho dù chọn giải pháp nào cũng có thể thêm transition cho popup menu
