Một ứng dụng nodejs thông thường liên kết với rất nhiều module từ nhiều nguồn khác nhau.
Mỗi lần cài đặt một ứng dụng thì ngoài tải về các module của ứng dụng đó còn phải tải về nhiều module phụ thuộc khác. Nếu mỗi ứng dụng cài đặt trong một thư mục khác nhau thì có thể phải tải về các module phụ thuộc trùng lặp nhưng nằm ở các vị trí khác nhau, làm lãng phí không gian đĩa. Có thể tránh điều này bằng cách cài đặt tất cả ứng dụng nodejs vào cùng một thư mục, khi đó chúng chia sẻ các module phụ thuộc ở thư mục con node_modules, tuy cũng có nhiều bất tiện. Ngay cả tìm cách đóng gói ứng dụng trong file exe cũng chỉ che dấu chứ không tránh được việc lãng phí không gian đĩa.
Khi phân phối ứng dụng nodejs, chỉ cần đóng gói các file/module của mình. Các module khác có thể tải về từ các nguồn khác thì không bao gồm trong gói phân phối mà đặt chỉ dẩn để npm tải về.
Đóng gói ứng dụng nodejs
Thí dụ với ứng dụng onvif-motion-recorder, tổng cộng chỉ có 4 file, nếu không tính các module phụ thuộc
# tree
.
├── imou.js
└── lib
├── fRec.js
├── pMotionRecorder.js
└── sMotionRecorder.js
1 directory, 4 filesBước 1/2: Tạo file package.json mô tả về ứng dụng
Chuyển vào thư mục ứng dụng và chạy lệnh
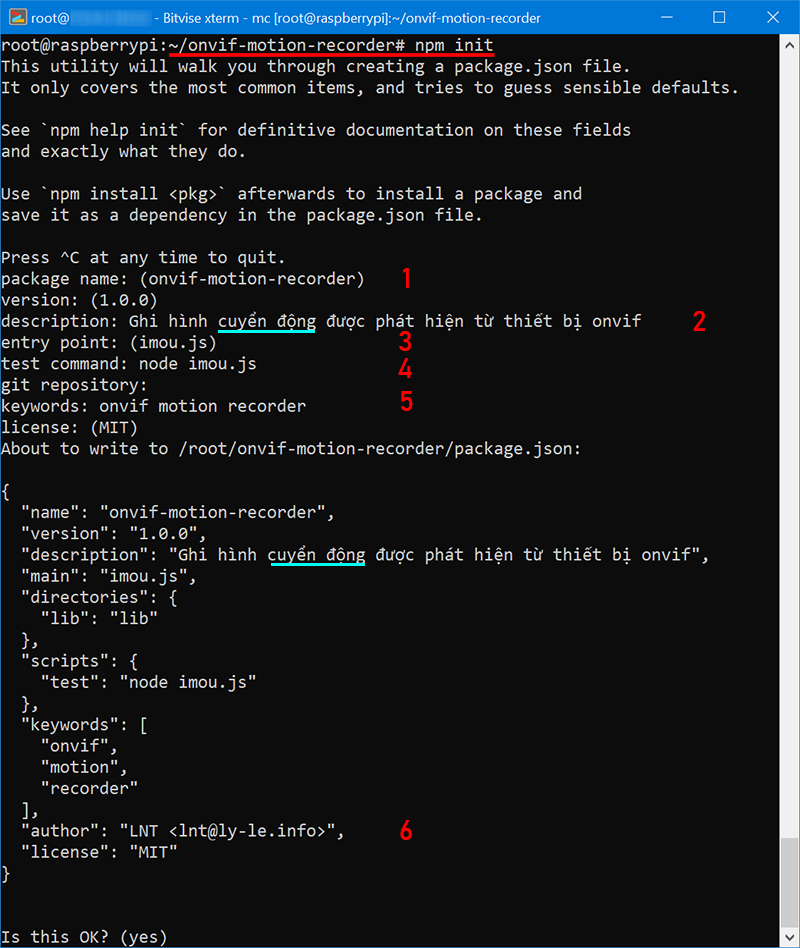
# npm init
Điền thông tin theo hướng dẫn. Sai cũng không sao vì đây là file text, có thể chỉnh sửa dễ dàng.
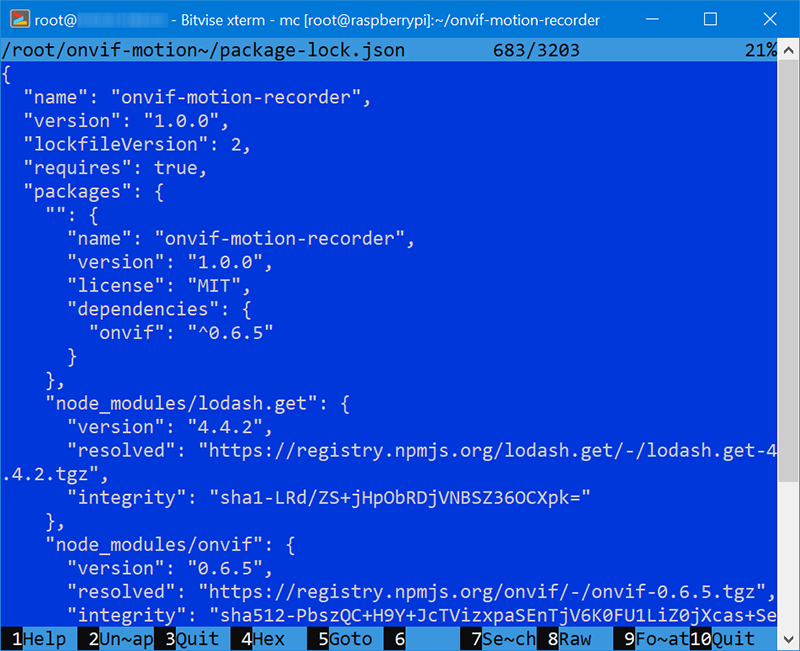
Bước 2/2: Tạo file package-lock.json
Xem trong mã nguồn ứng dụng của mình có dùng module ngoài nào (require path/to/module.js), bỏ qua các module hệ thống của nodejs. Chạy lệnh cài đặt, thí dụ onvif
npm install --save onvifNgoài việc tải về onvif, npm còn tải về tất cả các module phụ thuộc và ghi chép vào file package-lock.json, cũng như cập nhật vào file package.json

Lần lượt cài đặt tất cả module phụ thuộc trong ứng dụng của mình. Các module này được lưu trong thư mục node_modules, tham chiếu đến các module này không cần có đường dẫn. Với mục đích đóng gói để cài đặt, chúng ta chỉ phân phối các file ứng dụng của mình và 2 file json vừa được tạo, do vậy xóa thư mục node_modules đi.
# tree
.
├── imou.js
├── lib
│ ├── fRec.js
│ ├── pMotionRecorder.js
│ └── sMotionRecorder.js
├── package.json
└── package-lock.json
1 directory, 6 filesNén thư mục ứng dụng bằng tar hay zip và phân phối đến người dùng.
Sử dụng
Người dùng giải nén ra và vào thư mục ứng dụng chạy lệnh
npm inpm sẽ đọc các file json để tải về các module phụ thuộc.
# tree
.
├── imou.js
├── lib
│ ├── fRec.js
│ ├── pMotionRecorder.js
│ └── sMotionRecorder.js
├── node_modules
│ ├── lodash.get
│ │ ├── index.js
│ │ ├── LICENSE
│ │ ├── package.json
│ │ └── README.md
│ ├── nimble
│ │ ├── index.html
│ │ ├── LICENSE
│ │ ├── Makefile
│ │ ├── nimble.js
│ │ ├── nimble.min.js
>>>>-~-~-~ cắt -~ bớt -~ một -~ đoạn -~-~-~<<<<
│ │ ├── XMLStreamWriter.js
│ │ ├── XMLStringifier.js
│ │ ├── XMLStringWriter.js
│ │ ├── XMLText.js
│ │ ├── XMLTypeInfo.js
│ │ ├── XMLUserDataHandler.js
│ │ └── XMLWriterBase.js
│ ├── LICENSE
│ ├── package.json
│ ├── README.md
│ └── typings
│ └── index.d.ts
├── package.json
└── package-lock.json
17 directories, 198 filesXong rồi, chạy ứng dụng
node imou.js